Wil je je eigen WordPress website maken maar heb je geen idee waar je moet beginnen? In dit artikel leggen we kort een aantal stappen uit, zodat je binnen een mum van tijd een begin hebt gemaakt aan jouw zelf gemaakte WordPress website.
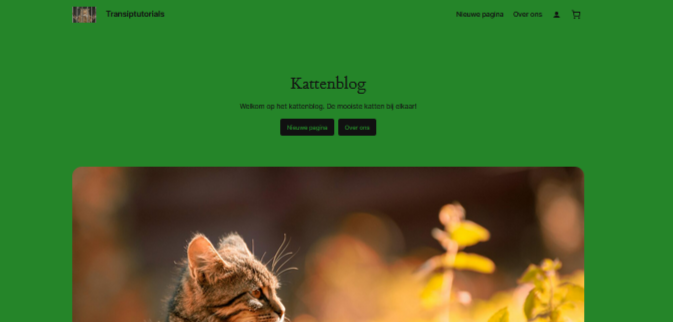
Als voorbeeld hebben we de onderstaande pagina gemaakt aan de hand van de stappen in dit artikel:

Staat WordPress nog niet geïnstalleerd? Bekijk dan eerst het artikel ‘Ik wil WordPress installeren op mijn webhostingpakket’.
Kies een thema
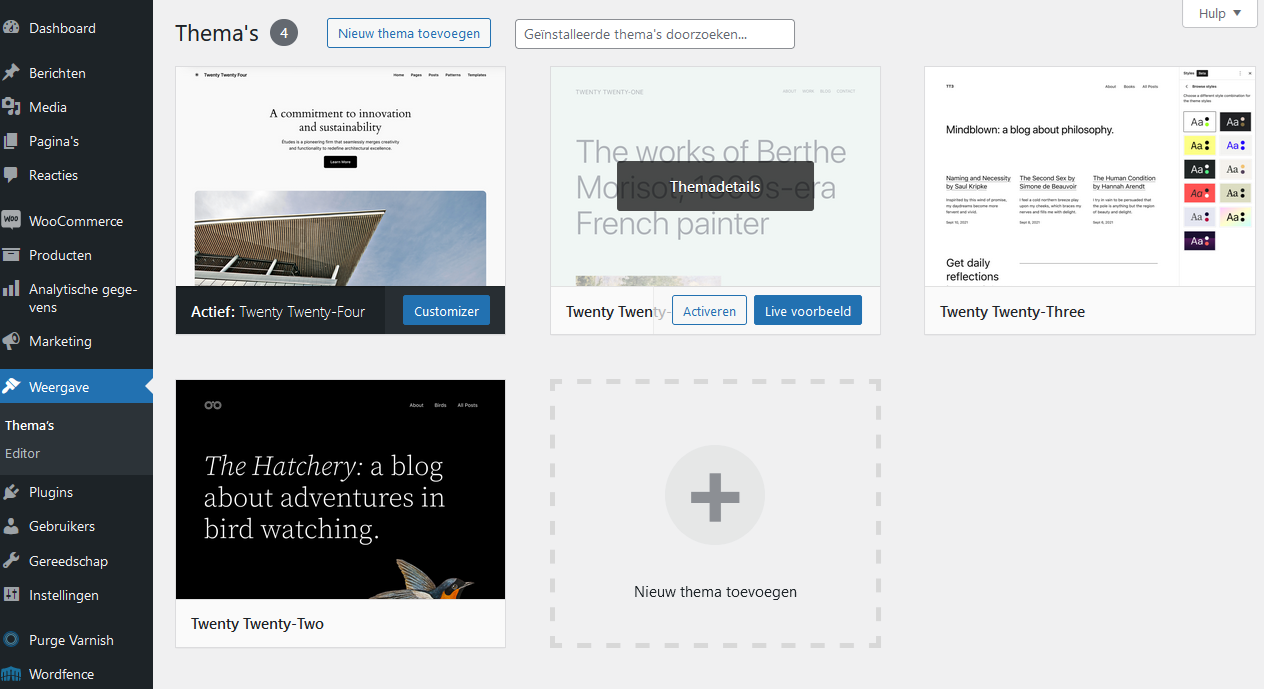
Een thema kies je uit door in het WordPress menu op ‘Weergave’ → 'Thema's' te klikken. In het overzicht zie je de thema's die al staan geïnstalleerd, om een nieuwe toe te voegen klik je op ‘Nieuw thema toevoegen’.

Wanneer je een nieuw thema uitkiest, filter dan eerst op Blokthema's (bovenaan in de balk te selecteren) zodat je de blok editor kunt gebruiken. De block editor is makkelijk in gebruik waardoor je gemakkelijk de website naar jouw unieke stijl kunt omtoveren.
Wanneer je een thema op het oog hebt, klik dan eerst op ‘Voorbeeld’ om een idee te krijgen hoe dit er uit komt te zien. Tevreden? Klik dan op ‘Installeren’ en vervolgens op ‘Activeren’ om het geïnstalleerde thema direct actief te maken op je site. In ons voorbeeld gebruiken we het standaard thema van WordPress genaamd ‘Twenty Twenty-Four’.
Bewerk de homepage
Zodra je een gewenst thema hebt geselecteerd kun je beginnen met het verder aanpassen van het thema zodat deze meer past bij jouw beoogde visie. Klik hiervoor in het WordPress menu op ‘Weergave’ → ‘Editor’. Klik rechts op je website om de blokeditor te openen.
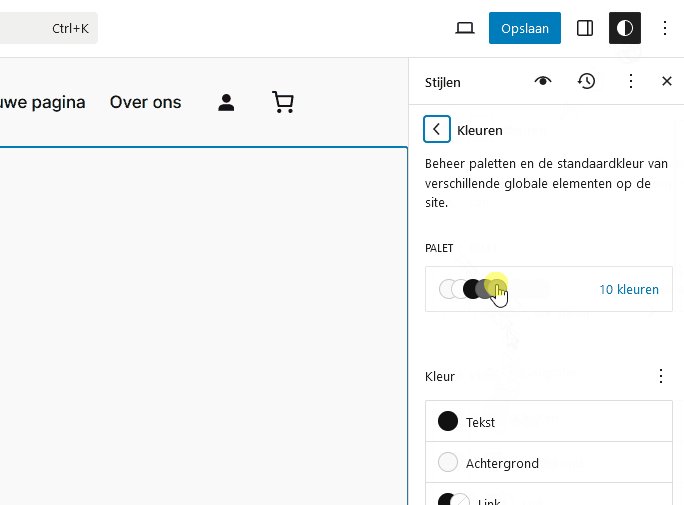
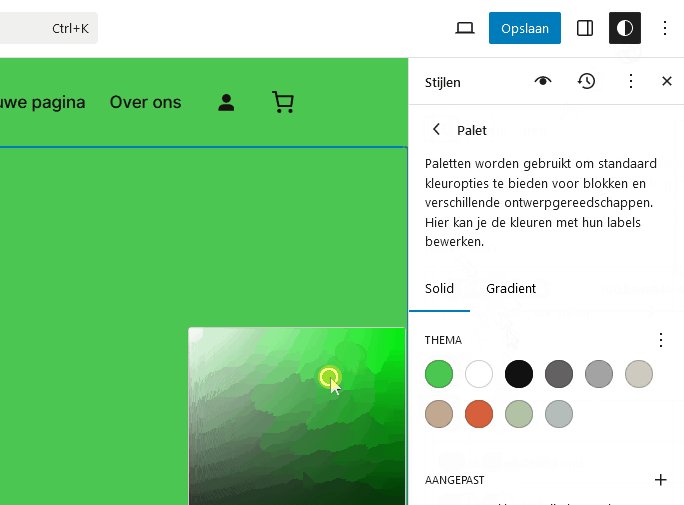
Je kunt de algemene layout van je pagina wijzigen door rechtsboven op ‘Stijlen’ te klikken. Een aantal kant en klare variaties vind je door op ‘Blader door stijlen’ te klikken. Verder kun je apart het lettertype, de kleuren, en de lay-out aanpassen.
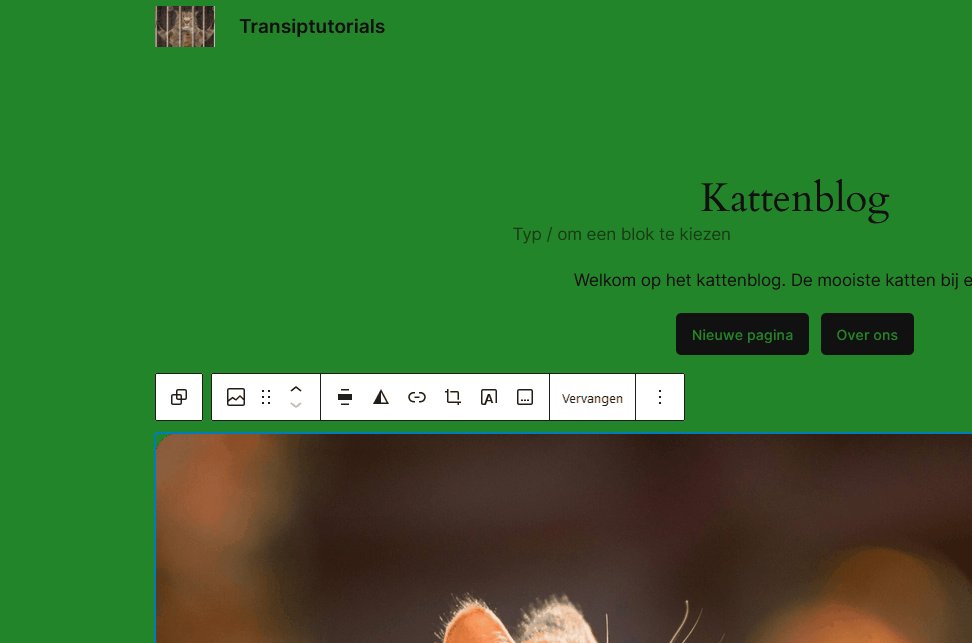
In ons voorbeeld hebben we enkel de kleuren van het palet gewijzigd, zodat de website overwegend groen is in plaats van wit/grijs:

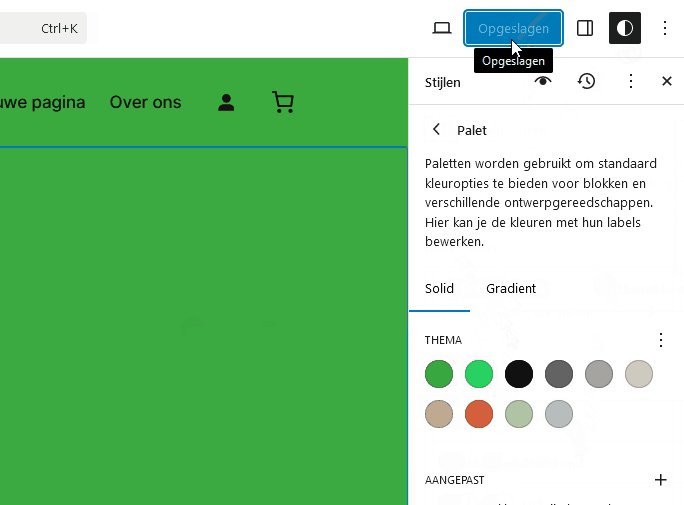
Vergeet niet om na het wijzigen op de ‘Opslaan’ knop te klikken bovenaan de pagina, om de wijziging definitief te maken.
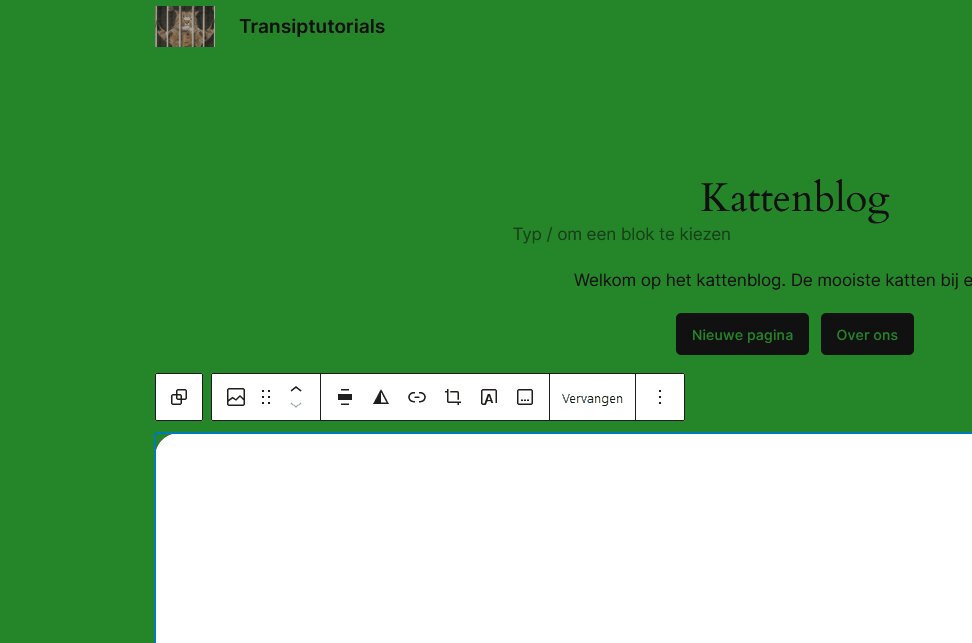
Zodra je tevreden bent met de stijl kun je beginnen met het aanpassen van de content. Klik op het gedeelte dat je wil wijzigen, bijvoorbeeld de tekst of een afbeelding, en pas deze aan naar je eigen content.
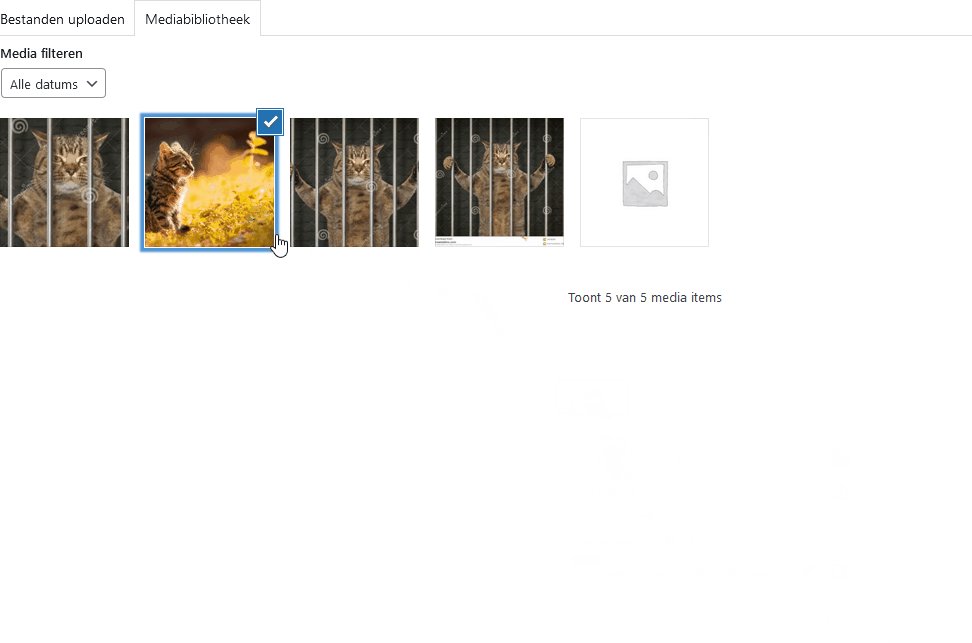
Wanneer je op een afbeelding klikt vind je boven de afbeelding de knop ‘Vervangen’ waarmee je een afbeelding uit je media bibliotheek kunt selecteren, of een nieuwe afbeelding kunt uploaden.

Alle aanwezige elementen (blokken genoemd) kun je naar wens aanpassen of verwijderen. Uiteraard kun je ook zelf extra blokken toevoegen. Een uitgebreidere uitleg over het toevoegen van blokken vind je in dit artikel: ‘Hoe voek ik blokken toe in de WordPress Site editor?’.
Voeg een site icoon toe
Een ander belangrijk gedeelte van je website is een site icoon (ook wel favicon genoemd). Dit is eigenlijk een klein logootje waaraan jouw website te herkennen is. Je site icoon wordt gebruikt in je browsertab en wanneer je de website als favoriet opslaat.

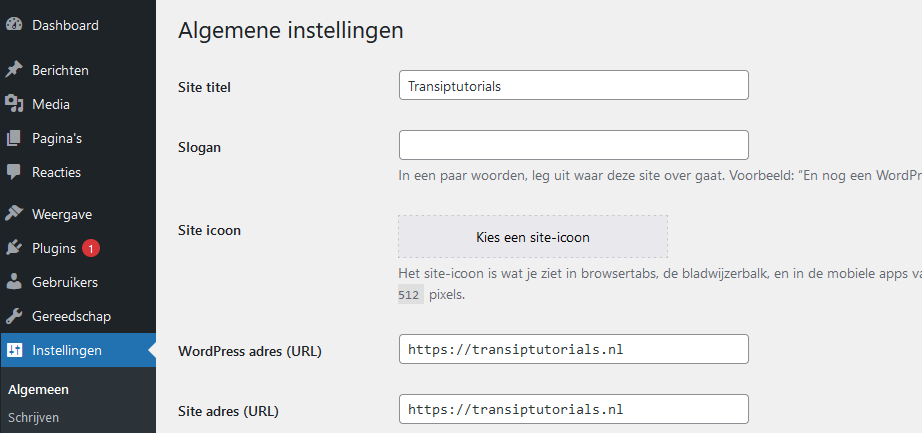
Je voegt deze toe door in het WordPress menu op ‘Instellingen’ te klikken. Klik vervolgens op 'Kies een site-icoon' om een icoon te kiezen uit je mediabibliotheek of een nieuwe te uploaden.
Je kunt in de instellingen ook direct een Slogan toevoegen, deze wordt namelijk door sommige thema's automatisch gebruikt in de layout van je homepage.
Voeg een nieuwe pagina toe
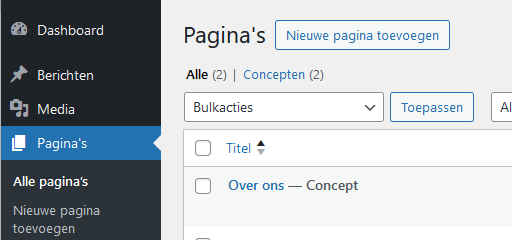
Om je website uit te breiden kun je via het menu nieuwe pagina's aanmaken door op Pagina's → Nieuwe pagina toevoegen te klikken.

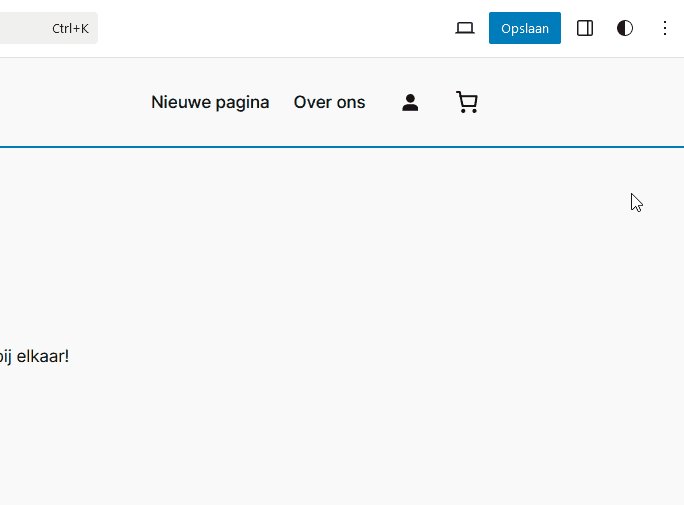
Kies een template en geef je nieuwe pagina een titel. Deze titel is hetgeen dat ook direct in het navigatiemenu van je website wordt gebruikt. Als voorbeeld hebben we twee pagina's toegevoegd genaamd ‘Nieuwe pagina’ en ‘Over ons’. Na het publiceren van de nieuwe pagina's ziet ons navigatiemenu op de website er zo uit:

Vergeet niet om je pagina concept op te slaan wanneer je wijzigingen maakt en deze pas te publiceren zodra je tevreden bent.
Wil je meer weten over het customizen van jouw pagina's? In het artikel ‘Hoe voeg ik blokken toe in de WordPress Site editor?’ vind je meer uitleg.




