WordPress websites gemaakt met een blok editor bestaan over het algemeen alleen maar uit blokken. Dit zijn kleine elementjes die je overal op je website kunt plaatsen. Een verzameling blokken die bij elkaar horen en een geheel vormen heet een groep, en kun je opslaan als patroon om gemakkelijk te hergebruiken.
Veel thema's hebben een verzameling aan patronen en templates die je kunt gebruiken om makkelijk een site in elkaar te zetten. Aan de hand van de stappen in dit artikel leg je de basis om je eigen groepen blokken en patronen aan te maken, waarmee je de rest van de website invulling kan geven.
Meer weten over een geschikt blokthema vinden of het toevoegen van pagina's? Bezoek dan eerst het artikel ‘Hoe maak ik een WordPress website?’
Voeg een patroon of blok toe
Om een blok toe te voegen klik je op het plusje dat je in een geselecteerd element vindt, meestal rechtsonder. Je krijgt vervolgens een aantal suggesties en een zoekbalk. Om een overzicht te zien van alle blokken, klik je onderaan op ‘Alles bekijken’.

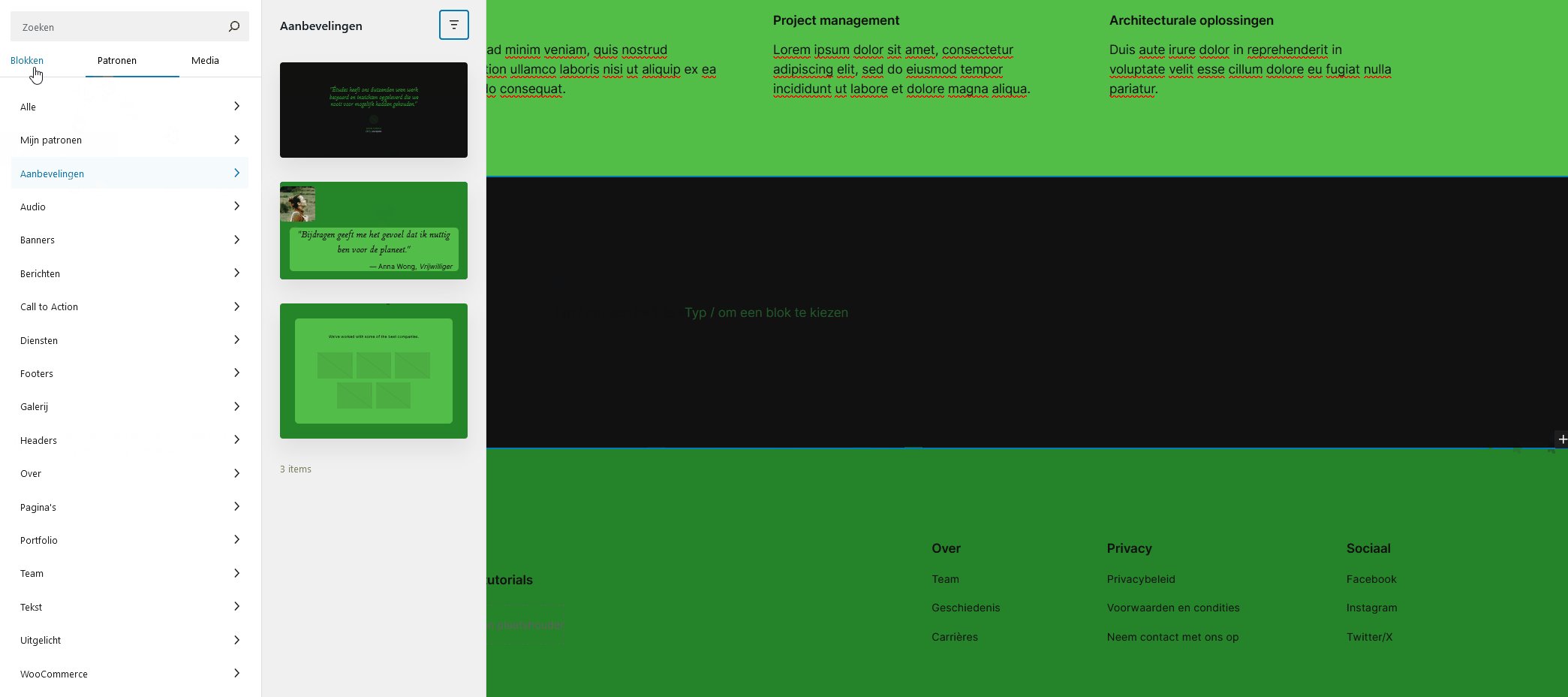
Onder ‘Patronen’ vind je verschillende kant en klare voorbeelden, afhankelijk van je thema. Deze kun je vervolgens naar wens aanpassen door de aanwezige blokken te verplaatsen/verwijderen of nieuwe toe te voegen.
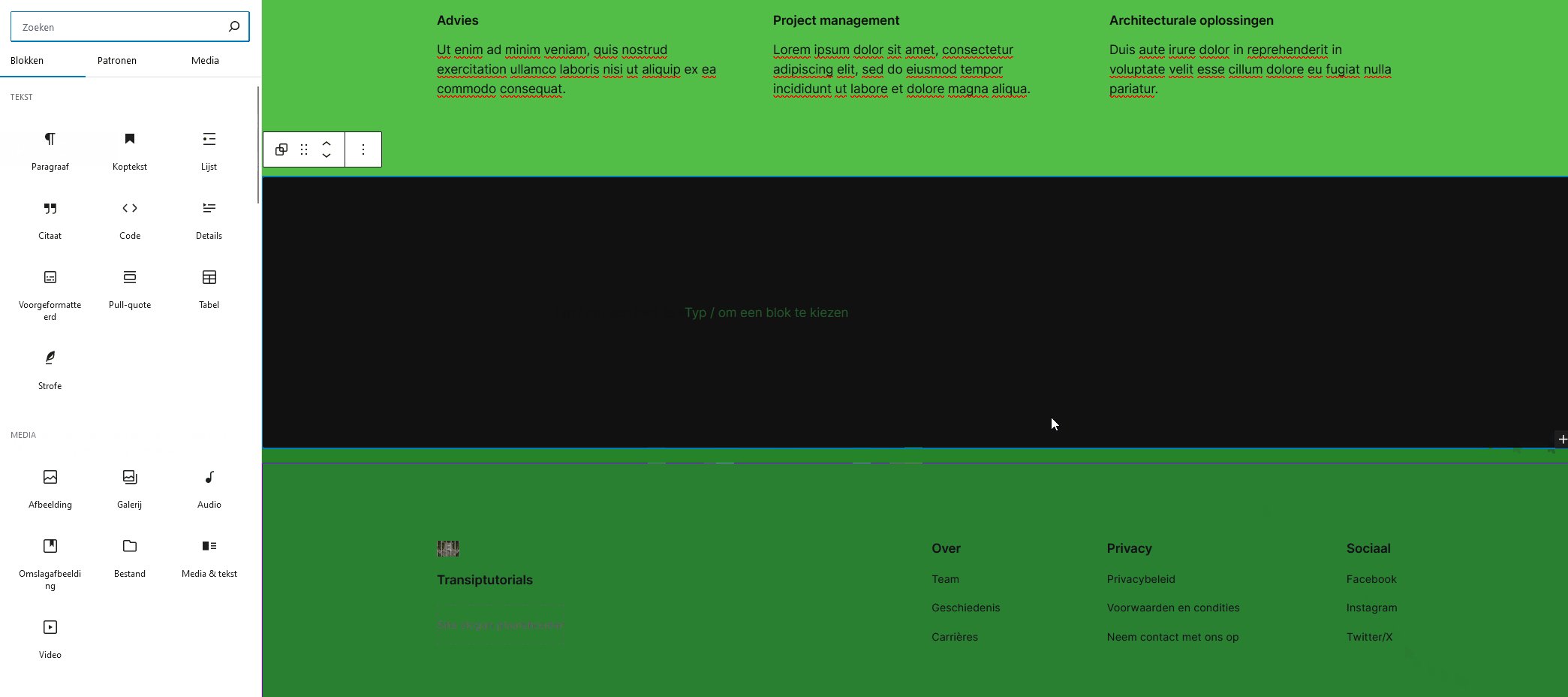
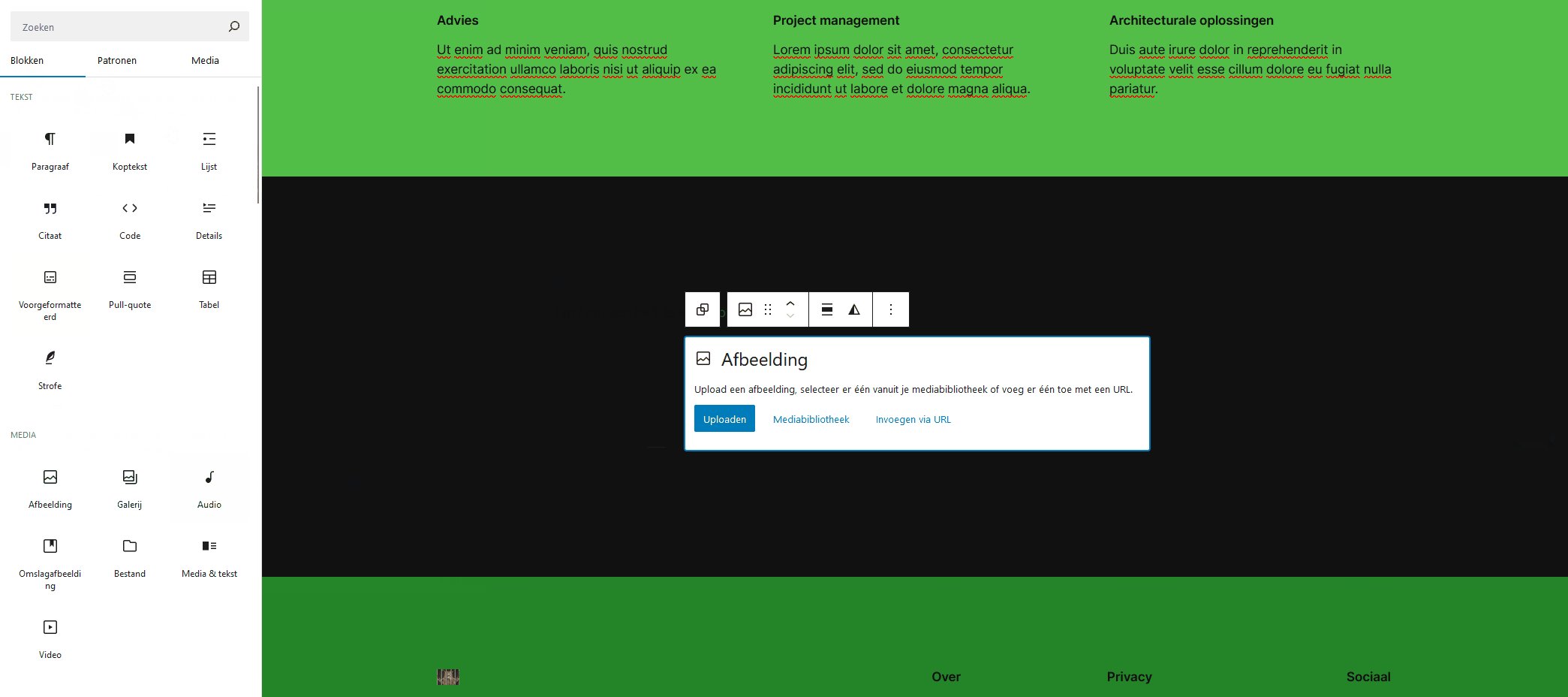
Wil je een nieuw blok toevoegen, dan kun je in de lijst onder ‘Blokken’ alles terugvinden. Klik het gewenste blok aan om deze toe te voegen aan je website. In ons voorbeeld hebben we een afbeelding blok toegevoegd.
Pas je blok(ken) aan
Wanneer je een blok hebt geselecteerd door er op te klikken, zie je direct er boven een menubalk terug. Welke opties hier zichtbaar zijn hangt af van het soort blok dat je hebt geselecteerd, maar de meeste opties zijn universeel. In het voorbeeld hieronder hebben we een paragraaf (tekst) blok geselecteerd.

- Hiermee wijzig je je huidige selectie naar de groep waarin het blok staat
- Hier zie je het symbool van het huidige blok. Door hierop te klikken kun je het blok naar een ander type wijzigen.
- Hiermee kun je het blok verslepen door op de puntjes te klikken en de muis ingedrukt te houden.
- Hiermee verplaats je het blok naar boven/onderen of links/rechts, afhankelijk van de positie van het blok.
- Dit is afhankelijk van het type blok dat je geselecteerd hebt, maar hier vind je vaak de uitlijningsopties.
- Dit is afhankelijk van het type blok dat je geselecteerd hebt, maar hier vind je een aantal algemene opties om het blok aan te passen.
- Klik hier om meer opties weer te geven zoals kopiëren/verwijderen.
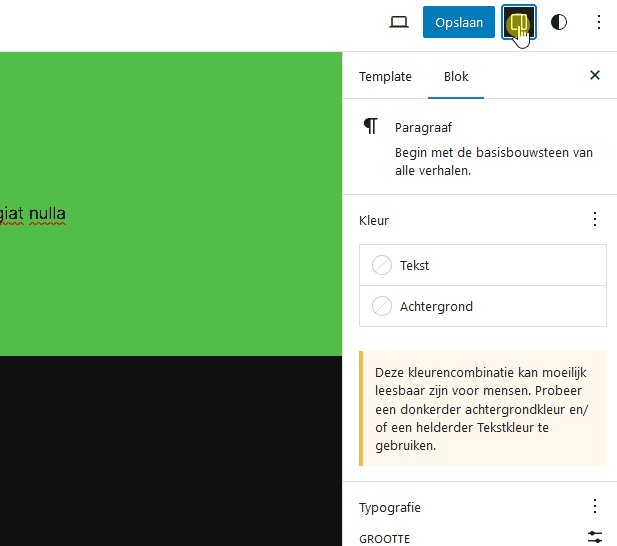
Naast de opties die in de balk worden weergegeven kun je de instellingen openen om meer geavanceerde opties te krijgen. Dit doe je door rechtsboven in je scherm op het ‘Instellingen’ icoontje te klikken naast ‘Opslaan’.

Sla je resultaat op als patroon
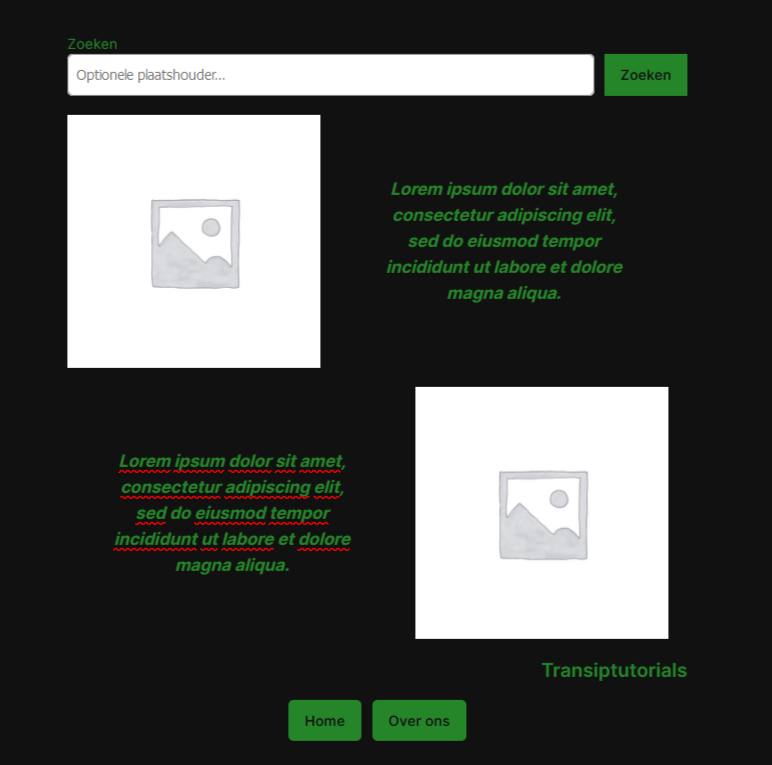
Door een aantal blokken toe te voegen kun je uiteindelijk iets creëren zoals in het voorbeeld hieronder. Deze groep blokken bestaat uit een zoekbalk, twee afbeeldingen, twee paragrafen, een site titel en twee knoppen.

Om de groep blokken op te slaan als patroon om later te hergebruiken: Selecteer de hele groep, klik in de menubalk boven de groep op de drie puntjes en vervolgens ‘Patroon aanmaken’.
Zodra je tevreden bent over de inrichting van je pagina's is het een goed idee om de Algemene instellingen in het WordPress Dashboard na te lopen.




